项目笔记 | 小程序
记录一下关于小程序项目的点
- 持续记录在小程序项目开发过程中的一些点
- 因为小程序在开发过程中,需要自己后台开接口,难免会碰到一些问题
1、将全局变量globalData 直接赋值给页面的data,不经过setData
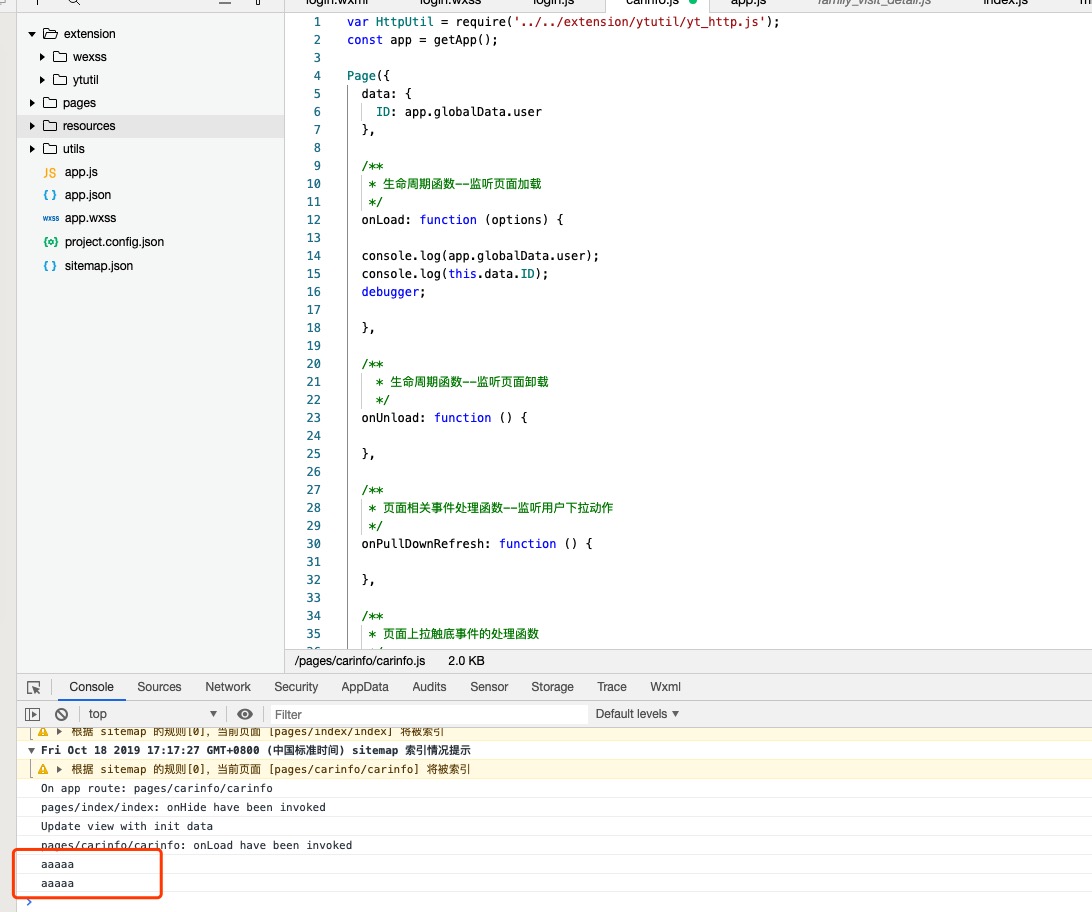
示例代码
- 如上所示,在Page的data处,直接将全局globalData的user赋值给ID,同时在onLoad函数打印,结果显示可以直接进行赋值
- 然而小程序的data是不允许这么赋值的,也就是,在开发过程中,想要给ID赋值需要经过setData
- 猜想:这样的赋值方式可以取到值,却不被官方文档允许;能够想到的就是性能优化的问题,这样的指针赋值问题类比到iOS端,就是个内存泄露的隐患,小程序官方无法帮我们写代码,但是可以规定我们如何写从而避免存在的安全隐患
2、二进制流图片展示
- 该项目项目前端图片展示有两种形式:1. src 填写资源图片的URL、2. src填写后台接口链接,拼上图片ID,在接口内判断图片ID ,获取图片数据流(可以进行一系列图片处理),最后将图片数据流返回
- 出于资源安全的考虑,资源图片都保存在static目录下,无法直接通过URL访问,这个时候就需要用到了,接口返回图片数据流的方式
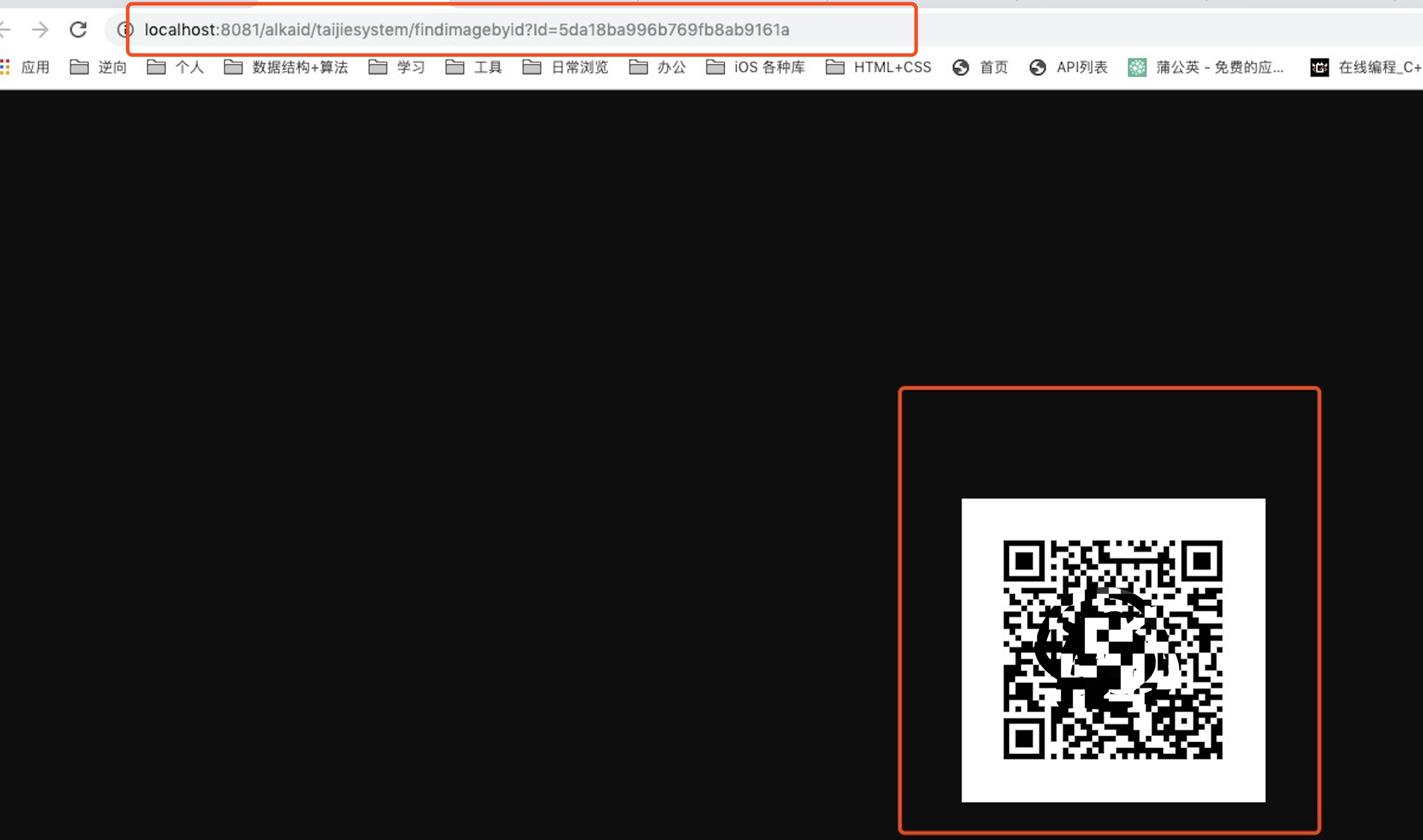
下图所示
- 这个时候问题就来了
- 同样的方式,浏览器能识别,但是小程序的Image无法展示,本质上来讲,不管是URL还是接口的形式,都是获取到二进制流,区别在于head的参数
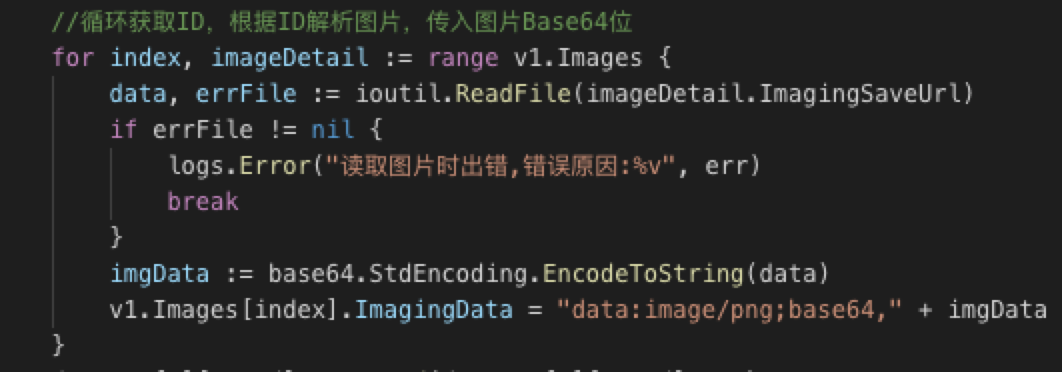
- 最后,另辟蹊径,在接口内图片的数据流转成base64数据

3、web-view不能设置cookie,不能设置header
- image不能直接展示请求接口的图片数据时,转而尝试使用web-view展示,继而碰到了新的问题
- 在请求接口时候,后台做了一系列校验,其中token校验是获取的head内的token
- 惊奇的发现,无法设置head,不同于iOS的request可以设置请求头,并且使用UIWebView展示,小程序无法设置,所以需要先暂时不校验token